Aprendizaje y Enseñanza de la Tecnología
Desarrollo Colaborativo de Proyectos de Aprendizaje y Enseñanza de Tecnologías en la Nube
Organization ULL-MFP-AET-2122 Github Classroom ULL-MFP-AET-2122 Campus Virtual AET Chat Chat Profesor Casiano
Categories
Ejemplo en Jekyll de una página para visualizar una categoría llamada clases:
➜ pl2021apuntes git:(main) ✗ cat pages/clases.md
---
layout: single
title: Clases (Grupos 1 y PA101)
permalink: /clases
toc: true
---
<ol>
{%- assign previousMonth = "0" %}
{%- for post in site.categories["clases"] %}
{%- assign currentMonth = post.date | date: "%B" %}
{%- if currentMonth != previousMonth %}
</ol>
### Classes during the month of {{ currentMonth }}
<ol reversed>
{%- endif %}
<li> <a href="{{site.baseurl}}{{ post.url }}">{{ post.title }}</a></li>
<ul>
{%- if post.summary %}<li>{{ post.summary | markdownify }}</li>{%- endif -%}
{%- if post.video %}<li>
{% if post.video.first%}
{% for video in post.video %}
<a href="https://youtu.be/{{video}}">Vídeo {{ forloop.index }}</a>
{% unless forloop.last%},{% endunless %}
{% endfor %}
{% else %}
<a href="https://youtu.be/{{post.video}}">Vídeo</a>
{% endif %}
</li>
{%- endif %}
</ul>
{%- assign previousMonth = currentMonth %}
{%- endfor %}
Una página que pertenezca a la categoría clases (por ejemplo un fichero que está en el directorio clases/_posts podría tener un frontmatter/preámbulo parecido a este:
---
title: "Martes 27/04/2021"
published: true
video: "i6cFRJs4ql8"
summary: "Reviewing the ':' lexical operator. Objects in Egg. The DOT as another lexical operator"
---
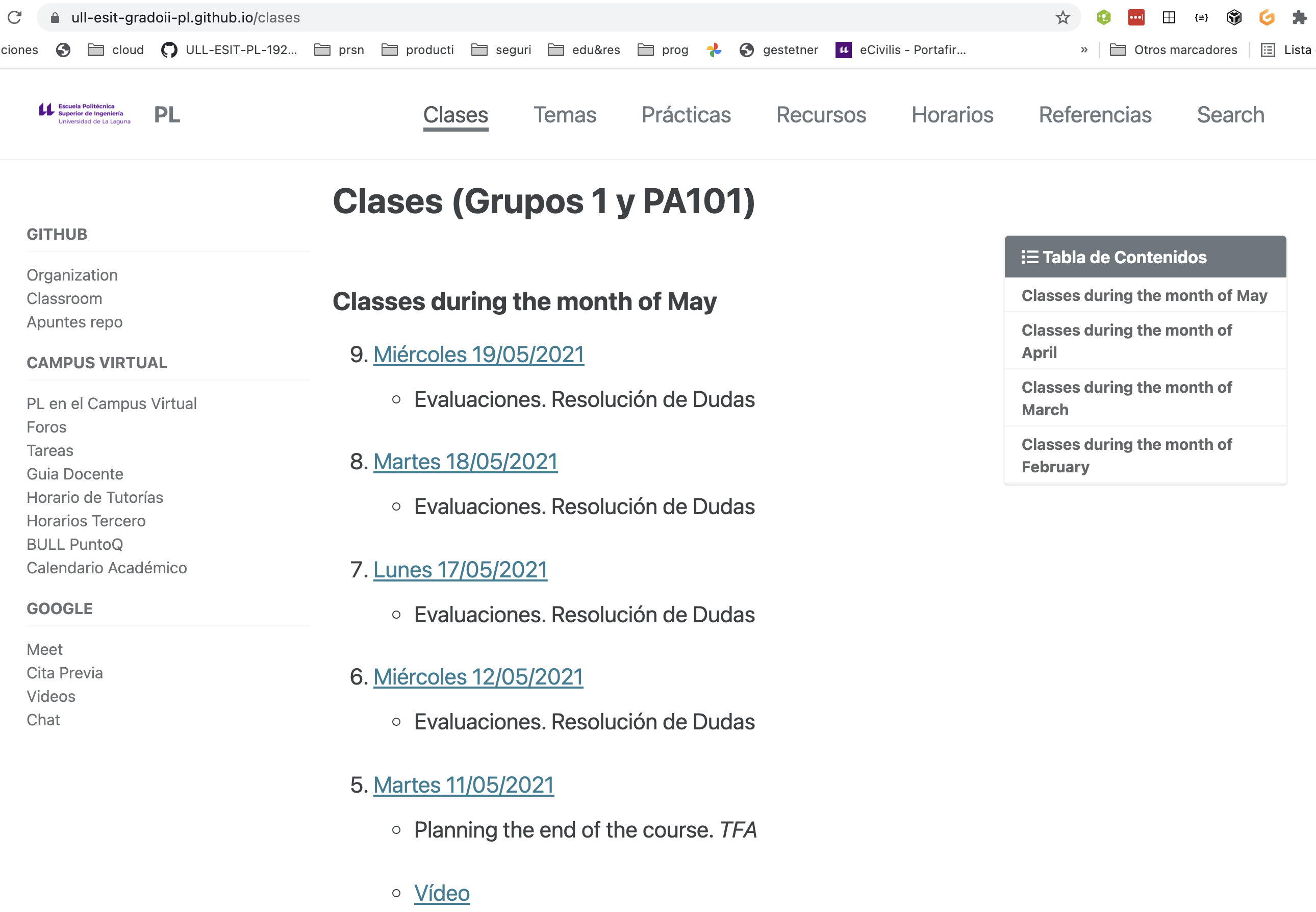
y la correspondiente página /clases se ve así:
Referencias
Jekyll Docs
Site Structure
- Directory Structure
- Categories
-
Having Different types of posts: Jekyll multiple post types
- work -- _posts --- portfolio01.md # The portfolio01.md belongs to the work category. --- portfolio02.md # /work/portfolio02 - blog -- _posts --- blogitem01.md # The blogitem01.md belongs to the blog category. --- blogitem02.md # /blog/blogitem02
Liquid
- Liquid at Jekyll
- Liquid Sandbox: You can test your Liquid code here. This sandbox only loads the default Liquid methods
- Liquid at Shopify
Variables, Includes, Layouts, Permalinks
Themes
Pagination
Tutorials
- Tutorials
- Video Walkthroughs
- Navigation
- Order of interpretation
- Custom 404 Page
- Convert an HTML site to Jekyll
- Using Jekyll with Bundler
- Setting up your GitHub Pages site locally with Jekyll
Repl.it and Jekyll
Maths
- MathJax v3 in Jekyll by Arthur O’Dwyer
- How I blog about math: an update on KaTeX with Jekyll by GUILLAUME ENDIGNOUX
Cheat Sheets
- Jekyll cheat Sheet at CloudCannon
CV Examples
- Jekyll CV BiagioBrattoli Example
- YouTube Video: How to use minimal Jekyll theme Thunder - Tutorial 10
- Blog: Webjeda
- The GitHub organization academicpages has several repos including one with a beautiful CV template at academicpages/sb-personal. You can see it deployed at https://academicpages.github.io/