Aprendizaje y Enseñanza de la Tecnología
Desarrollo Colaborativo de Proyectos de Aprendizaje y Enseñanza de Tecnologías en la Nube
Organization ULL-MFP-AET-2122 Github Classroom ULL-MFP-AET-2122 Campus Virtual AET Chat Chat Profesor Casiano
Data
Véase el tutorial Tabulate CSV Data
Puede descargarse el fichero https://github.com/ULL-MFP-AET-2122/static-generator-casiano-rodriguez-alumnoudv5/blob/84ed8b73ea8c3848dc7e0cffaf866f9cbff96e7c/_data/calificaciones.csv en el directorio _data de https://github.com/ULL-MFP-AET-2122/static-generator-casiano-rodriguez-alumnoudv5/tree/ensayo-2021-11-10 de la rama ensayo-2021-11-10
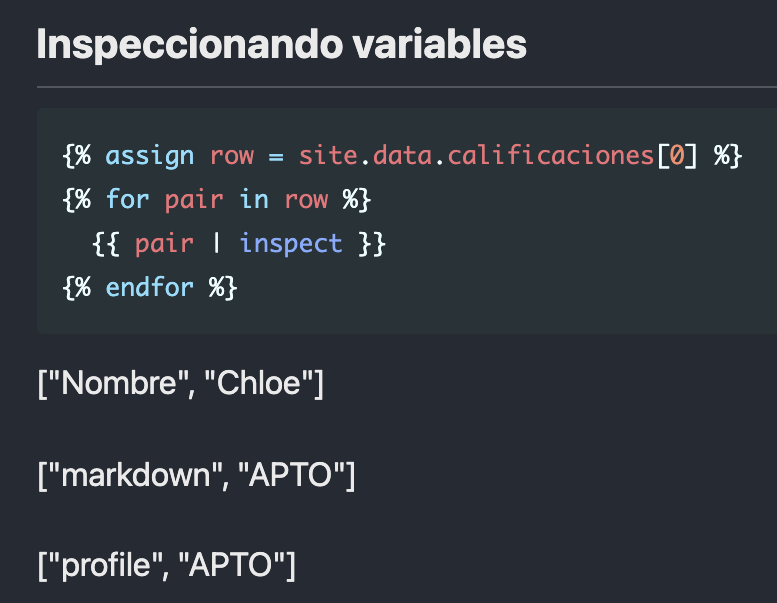
Inspeccionando site.data
{% assign row = site.data.calificaciones[0] %}
{% for p in row %}
{{ p | inspect }}
{% endfor %}

El objeto site.data.calificaciones creado por Jekyll a partir del fichero CSV es una lista de objetos con este aspecto:
[
{"Nombre"=>"Chloe", "markdown"=>"APTO", "profile"=>"APTO"},
{"Nombre"=>"Juan Alberto", "markdown"=>"APTO", "profile"=>"APTO"},
{"Nombre"=>"Anabel", "markdown"=>"APTO", "profile"=>"APTO"},
...
{"Nombre"=>"Wim", "markdown"=>"APTO", "profile"=>"APTO"}
]
En Liquid, al acceder a los elementos individuales indexando en 0 nos da las claves mientras que el elemento 1 contiene los valores
Creando una Tabla en HTML
<table>
{% for row in site.data.calificaciones %}
{% if forloop.first %}
<tr>
{% for p in row %}
<th>{{ p[0] }}</th>
{% endfor %}
</tr>
{% endif %}
{% tablerow p in row %}
{{ p[1] }}
{% endtablerow %}
{% endfor %}
</table>
Véase https://github.com/ULL-MFP-AET-2122/static-generator-casiano-rodriguez-alumnoudv5